いくつか平行して準備を進めていて、僕の中でタイムリミットも決めているのですが、やってもやっても終わらないという感じです。こういったときはもう絶望ですね。頑張ります。
今、仕事の合間をみて、一つ進めているのはPCの販売です。おそらく周囲の方の大半が知らないのですが、自社にはかなりの台数のパソコンがありまして
ただ、僕自身、コンピュータの修理、デザインやシステム構築方面で追われていて、積極的に展開できていません。
多分ホームページに掲載されているPCは1/100にも満たないです。情報も何年も前のものでかなり古くなってしまいました。更新ができておらず申し訳ございません。
Windows以外にも、MACを入荷したり、新しいパソコンも多数入ってきているのですが、ご来店頂いた方や、知っている方にしか展開できていないという状況です。
ここをいよいよなんとかしたいということで、どうにかこうにか動いています。
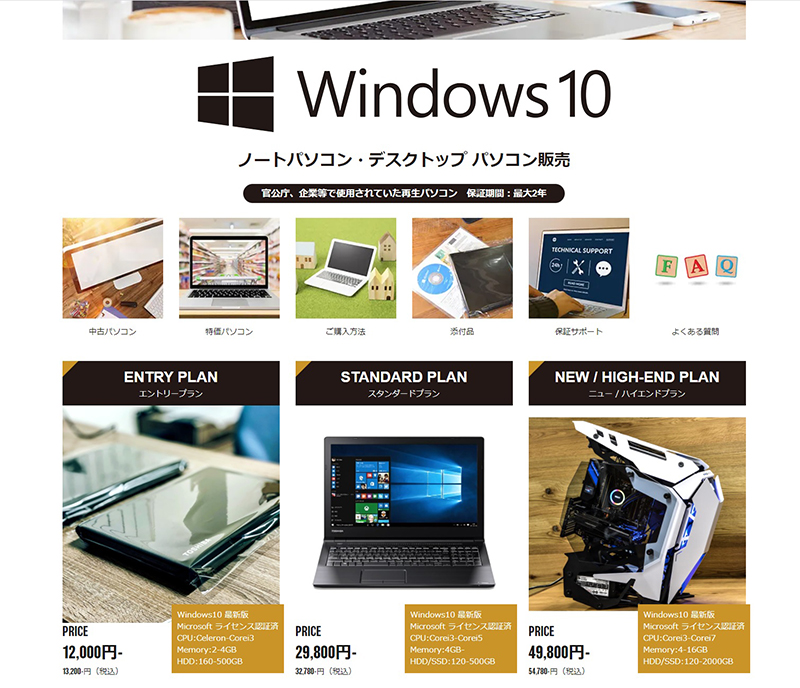
下図はHP上に作成する予定のページレイアウトです。

僕はHPを制作する際は、テンプレートを用いず、ゼロベースでコードを打ち込むことが多いので、何を作るにしても、そこそこ時間がかかってしまいます。ドラッグアンドドロップで作れますとか、知識は不要、簡単に作れますとか、いろいろありますけど、なんだかあんまり好きじゃないんです。でも賢い人はテンプレートを使っているので、そっちが正解なんだろうなぁと思います。正直、閲覧者側からしたら制作過程はどちらでもいいですよね(笑)
パソコンの販売に関しては、これから自社でできることは何かを考えた時に、価格は仕入れの関係からどうしても限界があるので、可能な範囲で保証期間を2年に延ばし、お客様に安心してご使用頂ける形を作ろうと考えました。
僕自身も経験があるのですが、パソコンは結構調子悪くなったり、壊れたりするじゃないですか。これは最新型のパソコンを買っても同じだと思います。
弊社は自社にて修理が可能なため、よりサポートの部分を強化して、サービス提供していこうと思っています。
リーフレットは個人的にかなり格好よく仕上がったなというものが、8月に展開されます。PCの入れ替えや、新規購入など、お求めの方はお気軽にお問い合わせ下さい。